미디어위키 기능 가운데 각주 내용을 프리뷰(Preview), 툴팁이 나오도록 설정하는 방법이다.
먼저 몇가지 인터페이스 문서를 만들어야 한다.
1. 먼저 소도구 문서 작성
아래 문서를 생성하고
h ttps://airtravelinfo.kr/w iki/index.php/미디어위키:Gadgets-definition
아래 내용을 입력하고 문서 저장
* ReferenceTooltipsResourceLoader|default|ReferenceTooltips-ko.js|ReferenceTooltips.css
2. 1번에서 작성한 문서를 통해 2개 문서를 다시 작성
■ h ttps://airtravelinfo.kr/w iki/index.php/미디어위키:Gadget-ReferenceTooltips.css
/* Drawer css start */
.mode-drawer #reference-drawer {
position: fixed;
bottom: 0;
left: 0;
right: 0;
-webkit-transition: -webkit-transform .25s, opacity .25s, visibility 0s .25s;
-ms-transition: -ms-transform .25s, opacity .25s, visibility 0s .25s;
transition: transform .25s, opacity .25s, visibility 0s .25s;
-webkit-transform: translate(0,100px);
-ms-transform: translate(0,100px);
transform: translate(0,100px);
border: 1px solid #e1e8ed;
z-index: 10000;
opacity: 0;
visibility: hidden;
box-shadow: 0 -2px 5px rgba(0, 0, 0, .4);
}
.mode-drawer #reference-drawer.visible {
-webkit-transition: -webkit-transform .25s, opacity .25s;
-ms-transition: -ms-transform .25s, opacity .25s;
transition: transform .25s, opacity .25s;
-webkit-transform: translate(0,0);
-ms-transform: translate(0,0);
transform: translate(0,0);
opacity: 1;
visibility: visible;
}
.mode-drawer #reference-drawer .settings-icon {
display: none;
}
/* Drawer css end */
/* Tooltip css */
.mode-tooltip #reference-drawer {
position: absolute;
display: none;
opacity: 0;
font-size : 0.9em;
max-width: 300px;
border-radius: 4px;
box-shadow: 0 0 12px rgba(0,0,0,.375);
z-index: 10000;
}
.mode-tooltip #reference-drawer .close-icon {
display: none;
}
/* common css */
#reference-drawer {
padding: 10px 15px;
background: #fcfcfc;
}
#reference-origin {
padding-right: 8px;
}
#reference-settings {
position: fixed;
top: 50%;
left: 50%;
width: 300px;
height: 200px;
margin-top: -100px;
margin-left: -150px;
padding: 10px;
background: white;
box-shadow: 0 0 6px gray;
z-index: 1003;
}
#reference-settings .content {
height: 150px;
}
#reference-settings .content label > input {
margin-right: 4px;
}
#reference-settings .foot {
text-align: right;
}
#reference-settings .foot input {
margin-left: 4px;
}
#reference-drawer .settings-icon {
margin: -5px -8px 0 5px;
float: right;
width: 14px;
height: 14px;
background: url(//upload.wikimedia.org/wikipedia/commons/thumb/1/13/Cog%2C_Web_Fundamentals.svg/14px-Cog%2C_Web_Fundamentals.svg.png);
pointer: cursor;
}
#reference-drawer .close-icon {
float: right;
width: 16px;
height: 16px;
background: url(//upload.wikimedia.org/wikipedia/commons/thumb/8/8d/VisualEditor_-_Icon_-_Close.svg/24px-VisualEditor_-_Icon_-_Close.svg.png);
background-position: -4px -4px;
}
■ h ttps://airtravelinfo.kr/w iki/index.php/미디어위키:Gadget-ReferenceTooltips-ko.js 문서 작성해 아래 내용 저장
var isMobile = navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i);
var drawer, origin, content;
function showDrawer(id, name, orgId) {
origin.attr("href", id);
origin.attr("data-origin", orgId.replace(/\./g, "\\."));
origin.text(name);
content.html($(id.replace(/\./g, "\\.") + " > .reference-text").html());
drawer.addClass("visible");
}
function getSettings(key, type) {
if ("localStorage" in window) {
if (type === "boolean") {
return (window.localStoragekey === "true");
} else {
return window.localStoragekey;
}
} else {
var value = "; " + document.cookie;
var parts = value.split("; " + key + "=");
if (parts.length == 2) {
if (type === "boolean") {
return (parts.pop().split(";").shift() === "true");
} else {
return parts.pop().split(";").shift();
}
}
}
}
function setSettings(key, value) {
if ("localStorage" in window) {
window.localStoragekey = value;
} else {
var now = new Date();
var time = now.getTime();
var expireTime = time + (10 * 365 * 24 * 24);
now.setTime(expireTime);
document.cookie = key + "=" + value + ";expires=" + now.toGMTString() +";path=/";
}
}
function initSettings() {
if (document.getElementById("reference-settings")) {
$("#reference-settings").show();
return;
}
var setbox = $("<form>").attr("id", "reference-settings").append(
$("<div>").addClass("content").append(
$("<label>").append(
$("<input>").attr({"type": "checkbox", "name": "showRefOnHover", "checked": getSettings("showRefOnHover", "boolean")}),
"갖다 대서 주석을 띄웁니다."
)
),
$("<div>").addClass("foot").append(
$("<input>").attr({"type": "button", "value": "취소"}).click(function() {
$("#reference-settings").hide();
}),
$("<input>").addClass("save-settings").attr({"type": "submit", "value": "저장"})
)
).submit(function(e) {
e.preventDefault();
setSettings("showRefOnHover", $(this).find("name=showRefOnHover").is(":checked"));
location.reload();
});
$(document.body).append(setbox);
}
function showTooltip(elem) {
showDrawer(elem.parentNode.getAttribute("href"), elem.textContent, elem.parentNode.parentNode.getAttribute("id"));
drawer.show();
drawer.css({ top: ($(elem).offset().top - drawer.outerHeight()), left: $(elem).offset().left });
drawer.stop().animate({opacity: 1}, 100);
}
function hideTooltip() {
drawer.removeClass("visible");
drawer.animate({opacity: 0}, 100, function() { $(this).hide(); });
}
$(document).ready(function($) {
if (getSettings("showRefOnHover") === undefined) {
setSettings("showRefOnHover", true);
}
if (isMobile) {
$(document.body).addClass("mode-drawer");
} else {
$(document.body).addClass("mode-tooltip");
}
/* create drawer */
drawer = $("<div>").attr("id", "reference-drawer");
origin = $("<a>").attr("id", "reference-origin").click(function() {
$('html, body').animate({scrollTop: ($($(this).attr("href")).offset().top - 60)}, 400);
});
content = $("<span>").attr("id", "reference-drawer-text");
var settingsIcon = $("<span>").addClass("settings-icon").click(function() {
initSettings();
});
var closeDrawer = $("<span>").addClass("close-icon").click(function() {
drawer.removeClass("visible");
});
drawer.append(settingsIcon);
drawer.append(closeDrawer);
drawer.append(origin);
drawer.append(content);
$(document.body).append(drawer);
$(document).click(function(e) {
if (!$(e.target).closest("#reference-drawer").length) {
if (!isMobile) {
hideTooltip();
} else {
drawer.removeClass("visible");
}
}
}).scroll(function(e) {
if ("ontouchstart" in window && isMobile) {
drawer.removeClass("visible");
}
});
$(".reference a").each(function() {
var span = document.createElement("span");
span.className = "reference-hooker";
span.appendChild(this.childNodes0);
this.appendChild(span);
});
if (getSettings("showRefOnHover", "boolean") && !isMobile) {
drawer.hover(function(e) {
showTooltip($("#" + origin.attr("data-origin") + " .reference-hooker").get(0));
}, function(e) {
hideTooltip();
});
$(".reference-hooker").hover(function(e) {
showTooltip(this);
}, function(e) {
hideTooltip();
});
}
$(".reference-hooker").click(function(e) {
if (isMobile) {
e.preventDefault();
e.stopPropagation();
showDrawer(this.parentNode.getAttribute("href"), this.textContent, this.parentNode.parentNode.getAttribute("id"));
drawer.addClass("visible");
} else if (!getSettings("showRefOnHover", "boolean")) {
e.preventDefault();
e.stopPropagation();
showTooltip(this);
}
});
});
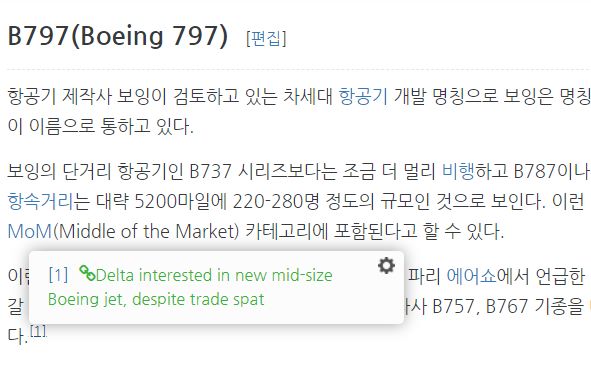
이렇게 설정하면 각주 번호에 마우스를 올릴 때 각주 내용이 툴팁으로 나타난다.