미디어위키는 기본적으로 익스텐션(extensions, 확장) 기능을 제공해 다양한 기능을 추가할 수 있다.
그 외에도 자바스크립트, css 등을 활용한 소도구(Gadget, 가제) 기능을 제공하는데 꽤 쓸만한 소도구들이 있다.
말풍선, 각주 설명, 구글 번역, 에디터 등 다양한 기능을 추가할 수 있다.
미디어위키에서 제공하는 몇 가지 소도구들은 아래에서 구할 수 있다.
- 한글 위키피디아 : h ttps://ko.wikipedia.org/wiki/특수:소도구
- 영어 위키피디아 : h ttps://en.wikipedia.org/wiki/Special:Gadgets
소도구 추가 방법
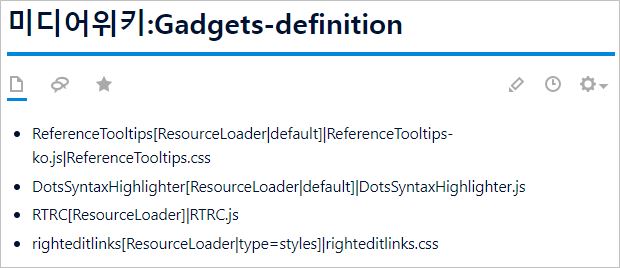
1. 소도구 정의 (미디어위키:Gedgets-definition)
우선 (미디어위키에서 제공하는) 원하는 소도구(가젯)을 골라 '내보내기' 링크를 클릭하면 스크립트 하나를 보여준다. 이 스크립트를 그대로 아래 주소에 입력하고 저장한다.
- 주소 : h ttps://airtravelinfo.kr/wiki/index.php/미디어위키:Gedgets-definition
샘플로 항공위키에는 해당 주소에 아래와 같은 소도구들이 정의되어 있다.

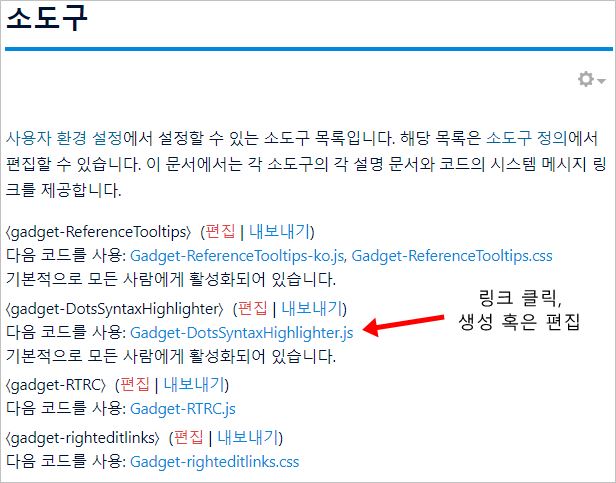
2. 소도구 리스트에서 붉은색 링크를 눌러 스크립트 입력
- 주소 : h ttps://airtravelinfo.kr/wiki/index.php/특수:소도구
해당 화면에 .js 혹은 .css 파일 이름이 붉은 색으로 되어 있다면 아직 해당 파일(문서)이 만들어지지 않은 것이므로 클릭해 해당 스크립트를 입력한다.

여기서 붉은 색 '편집'을 클릭해 해당 소도구에 대한 제목이나 설명을 붙이면 <gadget-xxx> 등을 대신해 나타난다.
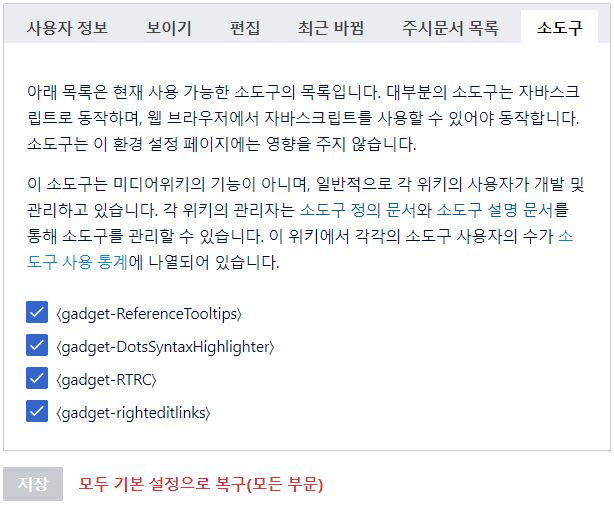
3. 적용 대상 선택
해당 소도구를 전체 이용자를 대상으로 적용할 지 아니면 본인(관리자)만 적용할 지를 선택한다. 이는 기본적으로 소도구 정의 창에서 정의된다.
이용자 전체를 대상으로 하려면 소도구 정의 창 스크립트에 'default'를 추가하면 된다.
* ReferenceTooltipsResourceLoader|default|ReferenceTooltips-ko.js|ReferenceTooltips.css
만약 제한적인 사용자만 이용하는 것이라면 자신 계정 환경설정 창에서 '소도구'를 선택해 원하는 항목만 체크하고 저장하면 된다.

미디어위키 관련해서 친절한 매뉴얼이나 설명 찾기가 어렵다. ;;
영어로 된 문서 이해하는게 쉽지 않다. 관련 내용은 우리 말로 설명한다 해도 잘 알아듣기 쉽지 않아서 말이다.
